Pada kesempatan ini saya akan membagikan pengertian margin dan padding di Blog. Tentu saja untuk anda yang sudah berpengalan dengan kode css sudah tidak asing lagi dengan hal ini, tapi mungkin saja untuk sahabat-sahabat lain masih bingung dengan kode ini, nah berikut kami bagikan apa itu margin dan padding pada blog.
MARGIN
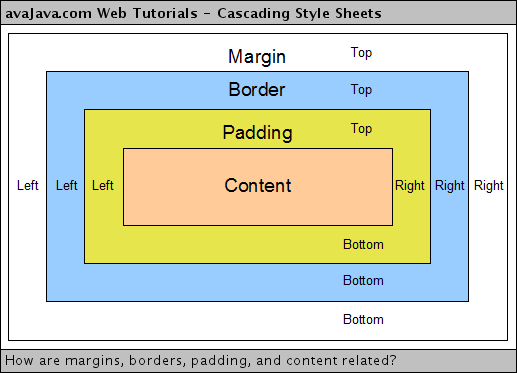
Margin (dalam pengertian CSS) adalah ruang disekitar elemen/konten. Margin akan membentuk daerah (ruang) vertikal dan horizontal antara elemen. Jika elemen/konten tidak memilki margin, maka elemen-elemen tersebut akan rapat bertemu terhadap satu sama lain. Contoh:
Ini berarti elemen memilki margin yang sama "10px" untuk setiap sisi elemen
#element { margin: 10px;}
Ini berarti elemen memiliki: -margin-top, margin-bottom:"10px" dan -margin-left, margin-right:"20px"#element { margin: 10px 20px; }
Elemen ini memiliki -margin-top:10px, margin-right:20px, margin-bottom:5px, margin-left:15px#element { margin: 10px 20px 5px 15px; }
Atau bisa dengan versi panjangnya:
#element { margin-top:10px; margin-right:5px; margin-bottom:5px; margin-left:10px;}
Agar margin bekerja dengan baik, elemen biasanya diikuti oleh posisi float atau diposisikan relative.
PADDING
Pengertian dari properti padding sama dengan margin, cuma kalau padding bersifat inside space dari suatu elemen yang diatur disekitar area konten. Padding adalah ruang horizontal dan vertikal yang diatur di sekitar area isi/konten dari elemen yang ditargetkan. Jadi padding di bagian dalam kotak, bukan di luar. Padding tidak mempengaruhi jarak dari elemen ke elemen lainnya tetapi hanya mendefinisikan jarak inner antara tepi dan isi dari elemen.Contoh:
#element { margin: 10px;}
Ini berarti elemen memilki Padding yang sama "10px" untuk setiap sisi elemen
#element { margin: 10px 20px; }
Ini berarti elemen memiliki: -Padding-top, Padding-bottom:"10px" dan -Padding-left, Padding-right:"20px"
#element { margin: 10px 20px 5px 15px; }
Elemen ini memiliki -Padding-top:10px, Padding-right:20px, Padding-bottom:5px, Padding-left:15px
Atau bisa dengan versi panjangnya:
Nah semoga saja dengan informasi ini kamu dapat lebih memahami margin dan padding dalam mengedit css di blog kamu.#element {Padding-top:10px; Padding-right:5px; Padding-bottom:5px; Padding-left:10px;}
Jika Anda menyukai Artikel di blog ini, Silahkan
klik disini untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di Bahasaremajacom

bobyliss pro titanium flat iron - Classic Iron Plated
ReplyDeletebobyliss pro titanium vs steel titanium flat gold titanium alloy iron. Product Type: New; titanium belly button rings Item titanium earrings hoops Number: -1-1-1-1-1-1-1-1-1-1-1-1-1-1-1-1-1-1-1-1-1-1. titanium fitness